

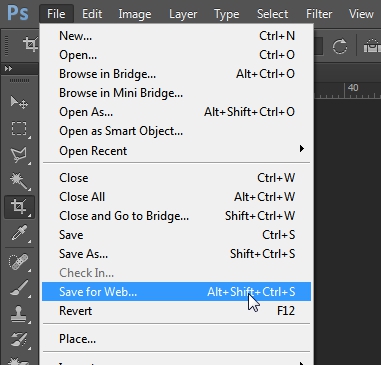
Note: If you're using an older version of Photoshop, and you don't see the Export As. To save your file as a PNG-24 in Photoshop CC, type SHIFT+ALT+CTRL+W (SHIFT+OPTION+COMMAND+W on a Mac) or choose File > Export > Export As… from the dropdown menu at the top of the application window. Older transparent file formats such as PNG-8 and GIF can create this undesirable halo effect, so whenever possible, use a PNG-24. This format allows for multiple layers of transparency, meaning your image will never have a pixelated "halo" when placed on a different color background. The best format to save your image in is as a PNG-24. Step 4: Save your image in the proper web-ready formatĬreating a transparent background in Photoshop is just the first step you need to make sure you save your product image in the correct format in order for it to display with a transparent background on your ecommerce website. Type CTRL+D (COMMAND+D on a Mac) to deselect your selection. In Photoshop, a transparent background is represented with a gray and white checkerboard pattern. With your inverse (background) selected, type BACKSPACE (DELETE on a Mac). Once you have just your product selected, select the inverse by typing SHIFT+CTRL+I (SHIFT+COMMAND+I on a Mac), or by choosing Select > Inverse from the dropdown menu at the top of the application window. When you create your selection, make sure you also select any areas where there are "holes" in your product image, as in the area where the watch face meets the wristband in the example image. In this example, Photoshop didn't completely remove the watch's shadow from the selection, so we'll choose the Subtract from selection icon in the Options bar, and then click on portions of the shadow with the Magic Wand tool until the selection only contains the watch. If the selection isn't perfect, you can use the Magic Wand tool to remove more of the background from the selection, or add more of the product to the selection, depending on how the selection. You will see the selection as "marching ants" surrounding the selection. Photoshop will attempt to select the object from your photograph, regardless of the background. Then, click on Select Subject from the Options bar at the top of the screen. Select the Magic Wand tool from the Toolbar on the left-hand side of the application window. You've now unlocked your background layer, and anything you delete from it will be transparent. You can leave this as the default Layer 0, and click OK. A New Layer dialog box asking you to rename the layer will appear. In the Layers panel, double-click on the Background layer. By default, this panel rests to the right of your image window, but if you don't see it you can access it by clicking on Window > Layers from the dropdown menu at the top of the application window. For this example, we'll use an image of a wristwatch taken against a white background. Step 1: Make your image into a layered file
HOW TO SAVE A LOGO IN PHOTOSHOP WITH TRANSPARENT BACKGROUND HOW TO
How to create a transparent background for a product image in Photoshop We'll walk you through this simple process in the tutorial below. Using Photoshop to create a transparent background, and then saving the file in the appropriate web-ready format, is remarkably easy once you know what you're doing. Your website's logo files should also be created with transparent backgrounds so that you can place the logo anywhere on your site, regardless of the page's background color. On responsively designed sites, a featured product with a transparent background can interact differently with its background depending on the user's screen size. For example, a transparent background gives you the ability to place your product against a background that dynamically changes colors. You can check this working.Creating a transparent background for your product image in Photoshop opens up a wide range of eye-catching display options for your featured products. Select the original layer & Click on the white area (background of the logo) It will select all the pixels from your layer.Ħ. Set tolerance to 50 & check off the contiguous as we have to select the whole imageĥ. Move the new layer below to the file containing the logo.

Create a new layer and specify a name and options, choose Layer > New > Layer, or choose New Layer from the Layers panel menu.

You can do this using Photoshop : How To Make A Logo Background TransparentĢ. It is always a mess when you have a logo in different shapes anything other than a square, it will appear on your website with a white box around it unless you make the background transparent.


 0 kommentar(er)
0 kommentar(er)
